
Utiliser Typescript avec Node.js
Pour utiliser Typescript côté serveur, on peut choisir Deno, le moteur d’exécution Typescript conçu par le créateur de Node.js. Problème, il n’est pas encore stable. La seconde solution consiste à transpiler notre Typescript avant de l’exécuter avec Node.js. Il existe déjà des tutoriels sur le sujet, mais peu d’entres eux parlent de Backpack. C’est un module bundler pour Node.js basé sur Webpack.
Backpack
On commence par installer Backpack
yarn add -DE backpack-core
Ensuite on va installer Koa qui sera notre serveur
yarn add -E koa
On créé ensuite le serveur dans un fichier se situant dans src/index.js. C’est le point d’entrée par défaut de Backpack
// src/index.js
const Koa = require("koa");
const app = new Koa();
app.use(ctx => {
ctx.body = "Jon Snow meurt saison 5 épisode 10";
});
app.listen(3000);
console.log("listening on port 3000");
Enfin on ajoute les scripts dans notre package.json
{
"scripts": {
"dev": "backpack",
"build": "backpack build"
}
}
On lance un yarn dev et…

…Backpack bundle nos sources Javascript sans problème
Ajout de Typescript
On commence par ajouter Typescript, ainsi que les types pour Node et Koa
yarn add -DE typescript @types/node @types/koa
Puis on initialise une configuration Typescript avec
yarn tsc --init
Il faut renommer le fichier src/index.js en src/index.ts puis mettre à jour le code.
// src/index.ts
import Koa, { Context } from "koa";
const app: Koa = new Koa();
app.use((ctx: Context) => {
ctx.body = "Jon Snow meurt saison 5 épisode 10";
});
app.listen(3000);
console.log("listening on port 3000");
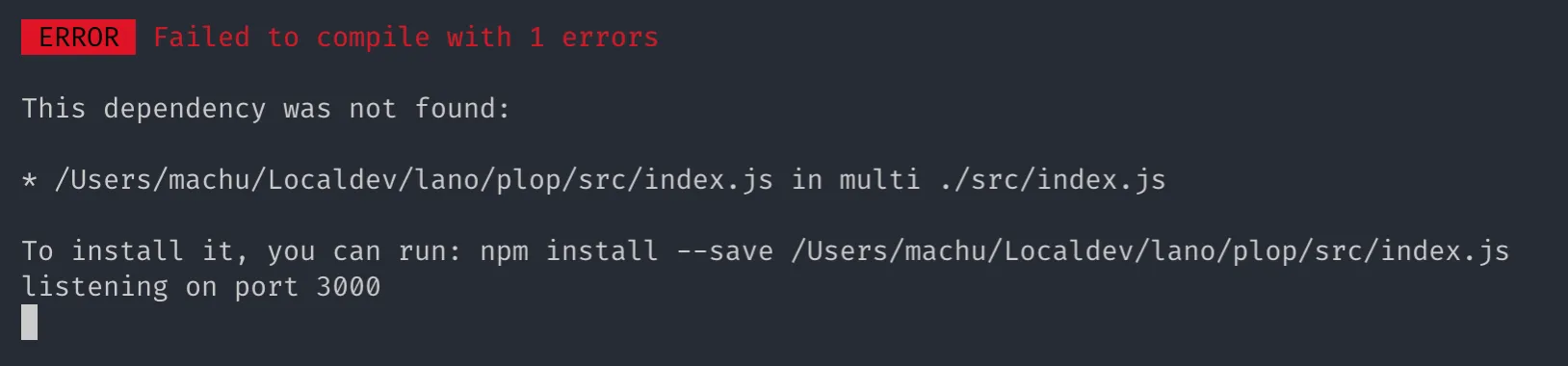
Desormais si je lance de nouveau un yarn dev j’obtiens…
 …une belle erreur.
…une belle erreur.
L’erreur est explicite, Backpack ne parvient pas à trouver un fichier dans src/index.js. Nous allons donc surcharger la configuration par défaut de Backpack afin de lui indiquer que désormais le point d’entrée est le fichier src/index.ts et par la même occasion nous allons lui donner la possibilité de comprendre les fichiers Typescript.
Backpack étant basé sur Webpack, on va pouvoir utiliser les loaders existants. Ajoutons le loader Typescript.
yarn add -DE ts-loader
Il ne nous reste plus qu’à créer un fichier de configuration nommé backpack.config.js et à y ajouter le nouveau point d’entrée et le loader Typescript.
// backpack.config.js
module.exports = {
webpack: (config, options, webpack) => {
// nouveau point d'entrée
config.entry.main = ["./src/index.ts"];
// résolution automatique des extensions
config.resolve = {
extensions: [".ts", ".js", ".json"],
};
// loader Typescript
config.module.rules.push({
test: /\.ts$/,
loader: "ts-loader",
});
return config;
},
};
On lance un yarn dev et tout fonctionne !

Et voilà c’est fini. Simple non ?
Merci de m’avoir lu.