
Utiliser Tailwind avec Parcel
Nous allons voir comment intégrer le framework CSS Tailwind au sein d’un projet utilisant Parcel pour bundler ses sources.
yarn add --exact tailwindcss
yarn add --dev --exact parcel-bundler autoprefixer postcss
Une fois les dépendances installées, nous allons devoir configurer Postcss afin de pouvoir utiliser toutes les fonctionnalités de Tailwind.
// postcss.config.js
module.exports = {
plugins: [require("tailwindcss"), require("autoprefixer")],
};
Il faut maintenant créer un fichier de style et utiliser les directives @tailwind afin d’importer les différentes briques du framework.
/* style.css */
@tailwind base;
@tailwind components;
@tailwind utilities;
Dans le fichier index.html, il faut référencer le fichier style.css.
<!-- index.html -->
<!DOCTYPE html>
<html lang="fr">
<head>
<!-- ... -->
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<h1 class="text-3xl">Jean Smaug</h1>
</body>
</html>
Il ne nous reste plus qu’à créer les scripts.
{
...
"scripts": {
"dev": "parcel index.html",
"build": "parcel build index.html"
}
...
}
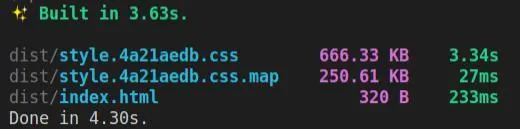
On peut désormais générer une version de production de notre application avec un yarn build.

Amélioration
Notre configuration fonctionne mais il y a un bémol. Notre application importe l’intégralité du CSS de Tailwind même si nous n’utilisons que quelques classes.
Le plugin parcel-plugin-purgecss permet de nettoyer notre code. Il repose sur PurgeCSS, un outil capable de supprimer du fichier CSS les classes inutilisées dans le HTML.
yarn add --dev --exact parcel-plugin-purgecss
Après l’installation on crée un fichier de configuration pour PurgeCSS
// purgecss.config.js
module.exports = {
content: ["**/*.html"],
};
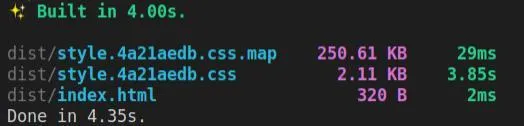
Si on build de nouveau notre application, le fichier style.css ne fait désormais plus que ~2kb contre ~666kb précédemment.

Conclusion
Parcel, c’est génial. Tailwind, c’est énorme. Alors imaginez les deux ensembles ! Si en plus de cela, nos fichiers CSS peuvent subir une cure amincissante digne de régime Dukan, alors on est au top.
Merci de m’avoir lu.