
Use Typescript with Node.js
In order to use Typescript on the server side, we can choose Deno, the Typescript runtime created by the creator of Node.js. There is a problem, it’s not ready yet The second solution is to transpile our Typescript and execute the result with Node.js. There are already some tutorials that show it but not many of themtalking about Backpack. It’s a module bundler for Node.js based on Webpack
Backpack
We start with the installation of Backpack
yarn add -DE backpack-core
After that, we install Koa, which will be our web server example.
yarn add -E koa
We are now going to create the server in a file situated in src/index.js. It’s the default entrypoint for Backpack.
// src/index.js
const Koa = require("koa")
const app = new Koa()
app.use((ctx) => {
ctx.body = "Jon Snow meurt saison 5 épisode 10"
})
app.listen(3000)
console.log("listening on port 3000")
Then we add the scripts to our package.json
{
"scripts": {
"dev": "backpack",
"build": "backpack build"
}
}
We now launch a yarn dev and…

…Backpack is bundling our Javascript sources !
Adding Typescript
We start by adding Typescript, and all the necessaries types for Node and Koa
yarn add -DE typescript @types/node @types/koa
After that, we initialized a Typescript configuration with
yarn tsc --init
We’ll now rename our src/index.js in src/index.ts and update the code
// src/index.ts
import Koa, { Context } from "koa"
const app: Koa = new Koa()
app.use((ctx: Context) => {
ctx.body = "Jon Snow meurt saison 5 épisode 10"
})
app.listen(3000)
console.log("listening on port 3000")
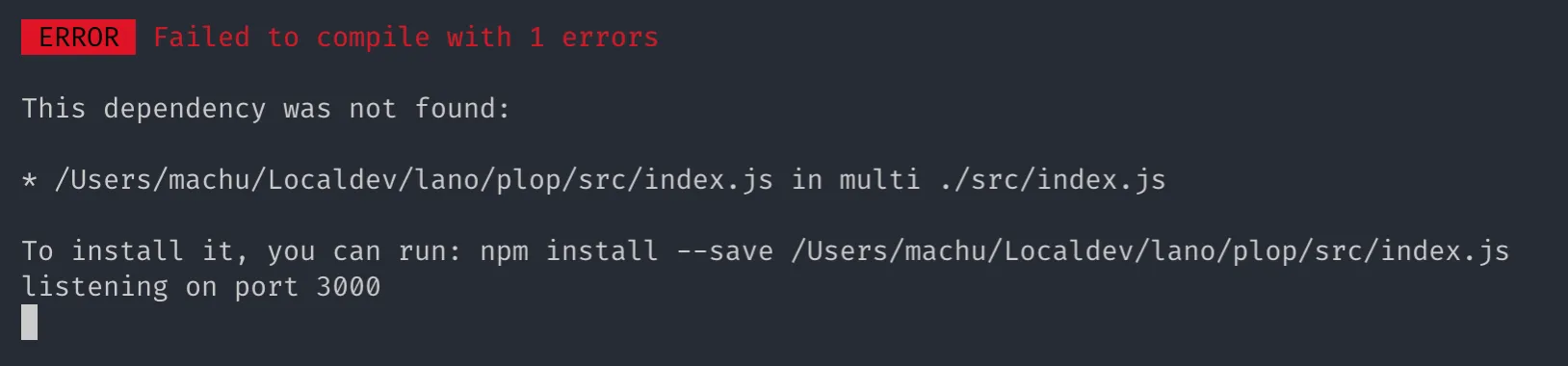
If we relaunch a yarn dev we got…
 …a beautiful error.
…a beautiful error.
The error is very explicit, Backpack can’t find the src/index.js file. So, we’ll overide the Backpack configuration and configuresrc/index.ts as the new entrypoint. We’ll also give Backpack the possibility to understand Typescript files.
Backpack is based on Webpack, so, we can use all of his loaders. Let’s add the Typescript loader.
yarn add -DE ts-loader
The last step is to create a config file named backpack.config.js, add the new entrypoint and the Typescript loader.
// backpack.config.js
module.exports = {
webpack: (config, options, webpack) => {
// new entrypoint
config.entry.main = ["./src/index.ts"]
// extensions resolution
config.resolve = {
extensions: [".ts", ".js", ".json"],
}
// Typescript loader
config.module.rules.push({
test: /\.ts$/,
loader: "ts-loader",
})
return config
},
}
We launch a yarn dev and everything is working !

It’s over. Simple, no ?
Thanks for reading.